Jun 11, 2013 1
Wrote a Twitterwall
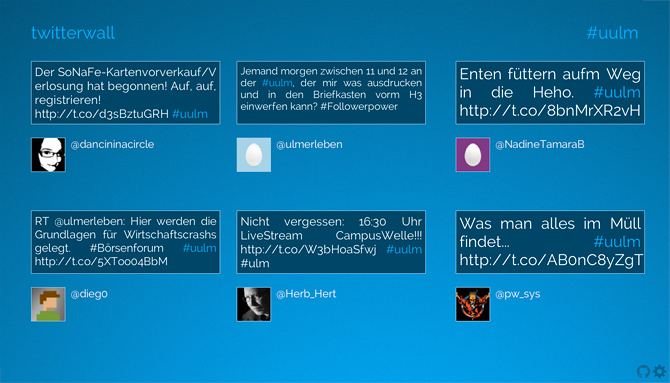
I have written a simple Twitterwall — a website which tracks tweets for a certain term. You can leave the website open and it will constantly show new tweets on the term you defined. This has proven to be quite a nice feature for events like BarCamps or other conferences. Setting up a beamer and displaying the Twitterwall in fullscreen is quite a nice feature for visitors who want to get a feeling for the conference mood or check on news.
Credit for the extrinisic motivation goes to Falco, who used the wall at the DEM 2013 and threatened to fork the project, if I wasn’t working on it. He also submitted a pull request for quite a nasty little bug. Last weekend we also used the wall at the OpenCityCamp. This brought up some issues, but I think I eventually figured them all out. The future will hold the answers.
However, the project is still in an early stage and quite simple in its functionalities. So far there is no possibility to track users/locations or show images, though I plan to add this over time. I have released the project under a free license on GitHub and as a package via npm (npm install twitterwall).
You can easily set up your own instance (further details in the readme) or you can use the public instance I have set up on http://twitterwall.creal.de.