Sep 14, 2012 1
OpenCityCamp 2012
The last two photos were shot by stk, who also wrote an article on the event.
To quote phil: “Isn’t it a little bit late to write about this?”. Yeah I know it is, I am just catching up with some stuff which I didn’t get around to write down so far.
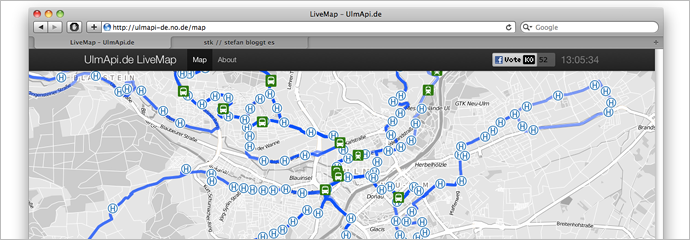
About 1.5 years ago we founded the datalove group at university. In the meantime members of the group have met up with people from the city, created some projects and even participated in consultations with government representatives. datalove fellow stk has even participated in the writing of a book. The LiveMap, which we did create last year, has been shown at the CeBIT ’12 as part of OpenData initiatives within Germany.
In May our efforts culminated in the organization of a BarCamp around Open Data. One week before the BarCamp Benjamin and I were guests in the local radio program “Plattform” at Radio Free FM. We talked about Open Data in general, Open Data within Ulm and about the OpenCityCamp. The recording of the show is online and can be found here (in German).
The BarCamp itself was pretty interesting. We managed to get a pretty decent sponsoring which resulted in awesome Catering and a really nice event. We didn’t really know if people would show up to give a presentation, but in the end everything went fine. We were able to have two parallel sessions most of the time. The whole event had about 50-60 participants.
There were several things we did, which I haven’t seen on other BarCamps. Most notably: Etherpads for each session. Nowadays you can most certainly say that within each session of a BarCamp there is probably at least one person with a laptop. People attending the sessions started to note opinions, interesting stuff, links and questions there. This worked pretty good! Even now you can look the pads up (here).
Second most notably: Hanging a huge plain sheet of paper at the wall, so that people could note their thoughts there.
The whole event took place in the university. This enabled us to use the equipment there (to spontaneously bake apple pie for example :)).
The BarCamp was also a good opportunity for some people to push the development of a local Freifunk community. Visit http://ulm.freifunk.net for more information on that.